みなさん、おはこんにちばんは!!
杜くまです。
前回は、はてなブログからワードプレスへの移行作業のうち、hostsファイルを書き換えて、自分のみがワードプレスにアクセスできる状態までを行いました。

今回は、それに続く作業を解説していきます。
前回の振り返り
まずは、前回の振り返りから始めていきます。
当ブログでは、まとまった時間が取れない方でも移行作業を行えるように、はてなブログを閲覧可能にしたまま、移行作業を進め、すべての作業が終わった段階で、ワードプレスのページを公開するという手順の移行作業を解説していました。
その移行作業の流れは、以下のようになっており、
~はてなブログからワードプレスへの移行作業の流れ~
①記事のバックアップを取る
②サーバーを契約
③サーバーとドメインを紐づけ
④ワードプレスの設置
⑤hostsファイルの書き換え
⑥ワードプレスを開いてみる
(↑前回までに完了)
⑦ワードプレスの設定
⑧記事のインポートと編集
⑨サーバーの切り替え
①~⑥までは前回の記事で完了しています。
具体的には、hostsファイルを書き換え、
自分だけがワードプレスにアクセスでき、他の人ははてなブログの画面を閲覧可能という状態
となるところまでを行いました。
はてなブログからワードプレスへの移行作業②
それでは、前回の続きから移行作業の解説を始めていきます。
⑦ワードプレスの設定
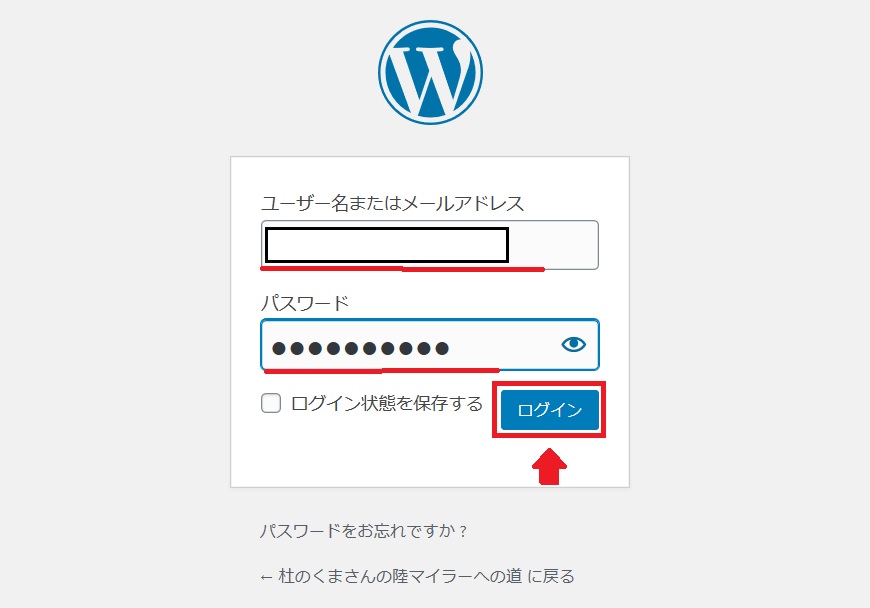
まずは、ワードプレスの設定を進めていくために、ワードプレスの管理画面にアクセスし、ログインを行います。

管理画面は、
ドメイン名/wp-admin/
でアクセスすることができます。
テーマ決め
はじめに行うことはテーマ決めになります。
無料テーマもいくつか用意されていますが、有料のテーマを購入することで、自分でコードをいじるといった手間が少なくなるため、費用は掛かりますが、おすすめになります。
当サイトでは、JINという有料テーマを利用していますが、使いやすそうなものを選ぶようにしましょうね。
JINに関しては、以下のサイトで詳細をご確認ください。
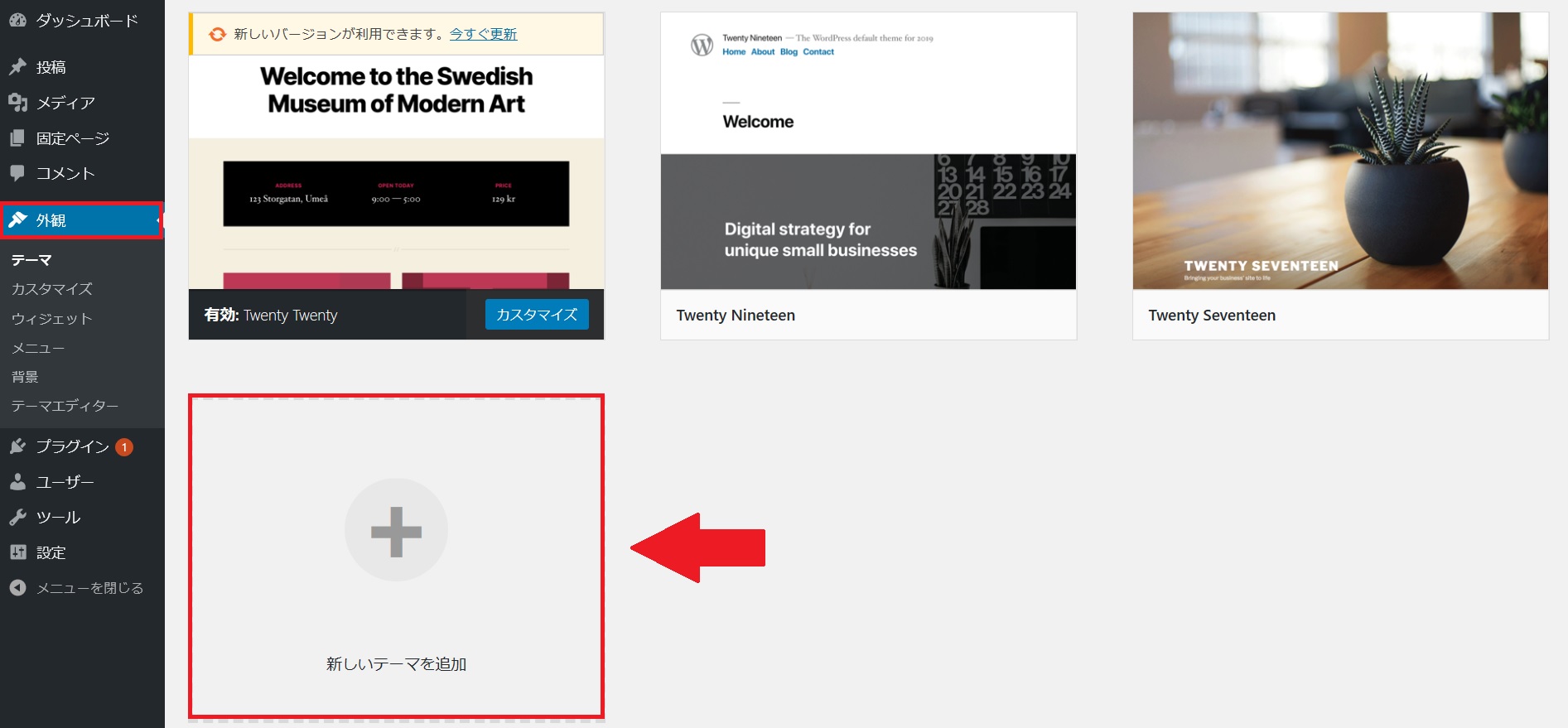
有料テーマを利用する場合は、購入し、ダウンロードを行った後、ワードプレスの「外観」→「テーマ」と進みます。
「新しいテーマを追加」をクリックし、

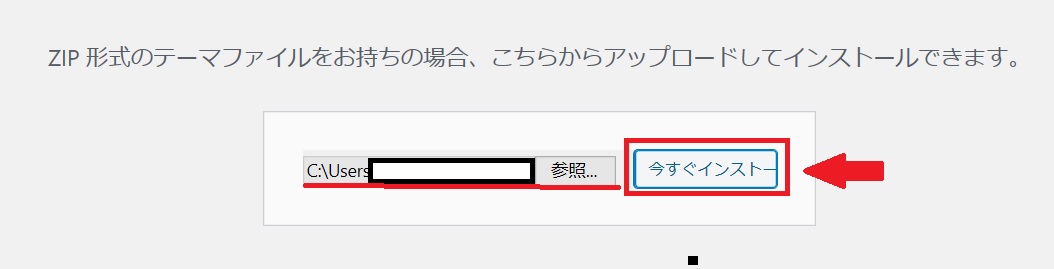
ダウンロードしたテーマのファイルを選び、「今すぐインストール」へと進みます。

インストール完了後は、「有効化」を選択すると、デザインが反映されます。
パーマリンク設定
次に行うのが、パーマリンク設定になります。
パーマリンクというのは、ドメイン名以下のURLのことで、このページの場合、
https://miller-morikuma.work/entry/other-blog-hatena-wordpress-transition-second
の赤字部分となっています。
はてなブログの場合、標準フォーマット(/entry/日付)とカスタムURL(/entry/◯◯◯◯のどちらかで記事を投稿してきたと思いますが、entry以下にスラッシュ(/)を利用していたかどうかによって設定が変わってきます。
標準フォーマットの記事(例:entry/2020/9/1/111111)の場合、entry以下にスラッシュが入る仕様となっていますが、ワードプレスでは、デフォルトではスラッシュを利用することができないこととなっています。
そのため、entry以下にスラッシュ(/)を利用している記事が1記事でもある場合には、パーマリンク設定を行う前に、スラッシュを使えるように設定をしておく必要があります。
今回は、プラグイン「Permalink Manager Lite」を利用する方法を解説したいと思います。
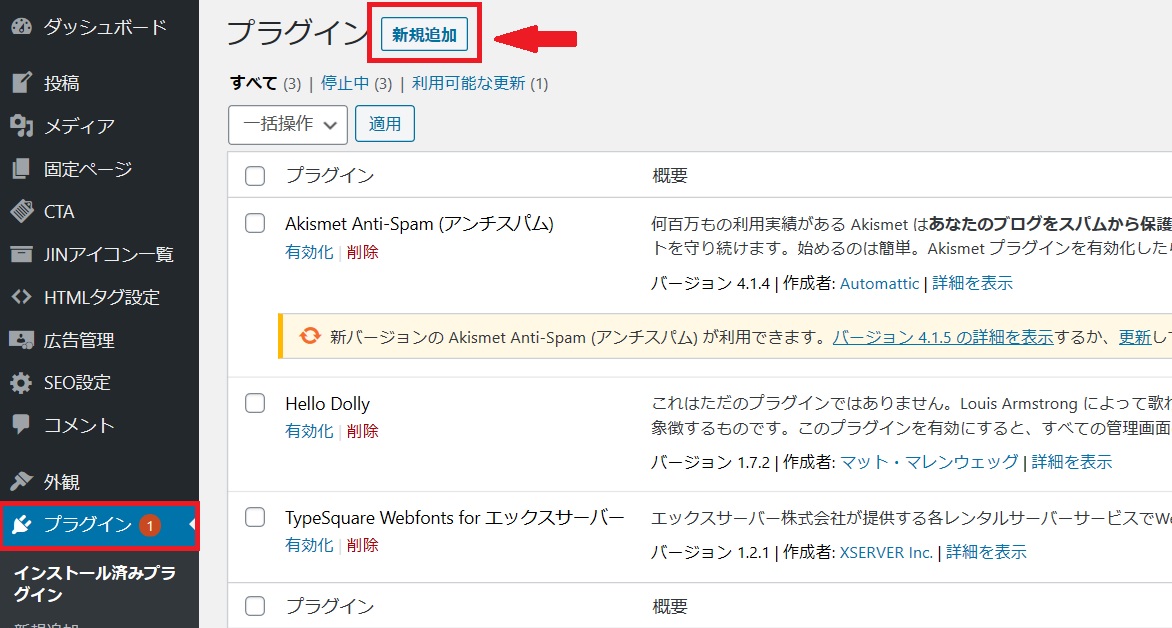
ワードプレスの「プラグイン」→「新規追加」と進み、

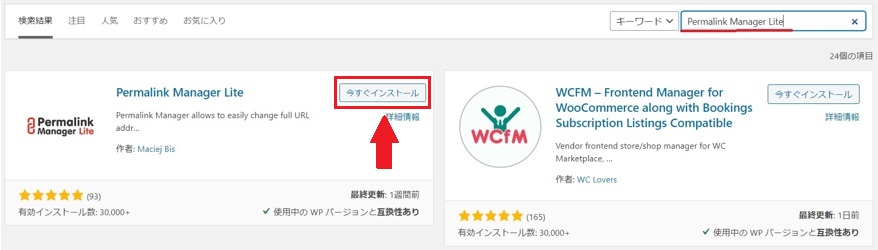
右上の検索欄に「Permalink Manager Lite」と入力し、「今すぐインストール」をクリックします。

インストール終了後は、「有効化」をクリックすることで利用できるようになります。
これにより、スラッシュも利用できるようになったので、本題のパーマリンク設定に移っていきます。
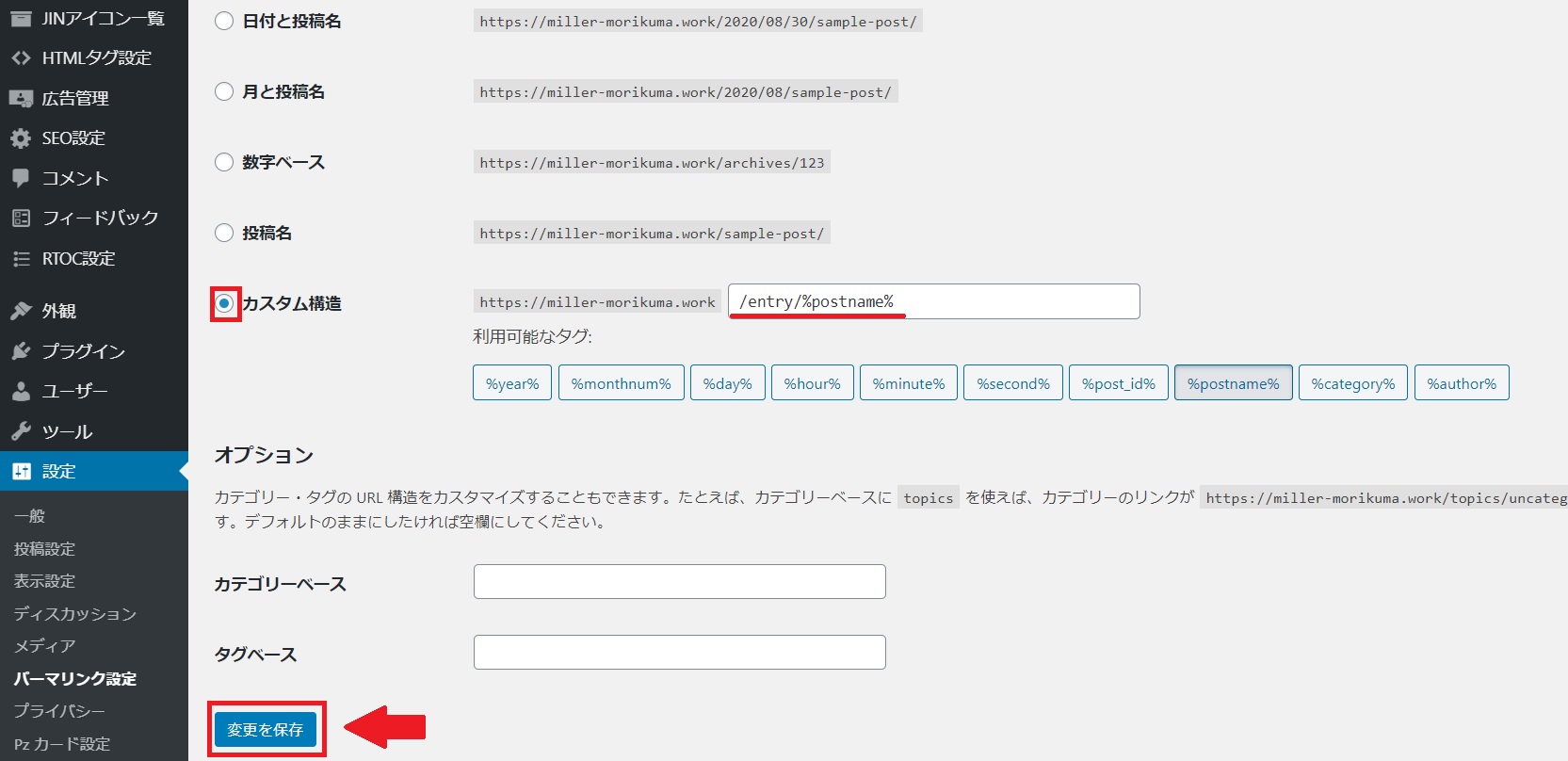
ワードプレスの「設定」→「パーマリンク設定」と進み、カスタム構造にチェックを入れ、
/entry/%postname%
と入力して、「設定を保存」をクリックします。

これにて、パーマリンク設定が完了し、記事のインポート準備が整いました。
◎パーマリンク設定の振り返り
①(これまで、entry以下にスラッシュを利用していた場合のみ)
プラグイン「Permalink Manager Lite」をインストール・有効化を行う。
②(全員)
パーマリンク設定において、カスタム構造で『/entry/%postname%』とする。
⑧記事のインポートと編集
それでは、ワードプレスの設定が完了したので、いよいよ記事のインポートと編集を進めていきます。
記事のタグを変更
はじめに行うことは、記事のタグ変更です。
はてなブログでは、大見出しがh3タグ、中見出しがh4タグ、小見出しがh5タグとなっていましたが、一般的には、大見出しがh2タグ、中見出しがh3タグ、小見出しがh4タグで書かれることが多く、SEO的にも後者の方が望ましいです。
そのため、インポートの前にタグ変更を行うようにしましょう。
※インポート後にプラグインで行う方法もあるようですが、うまくいかなかったので、こちらの方がわかりやすいかと思われます。
windowsを利用している方の手順になりますが、
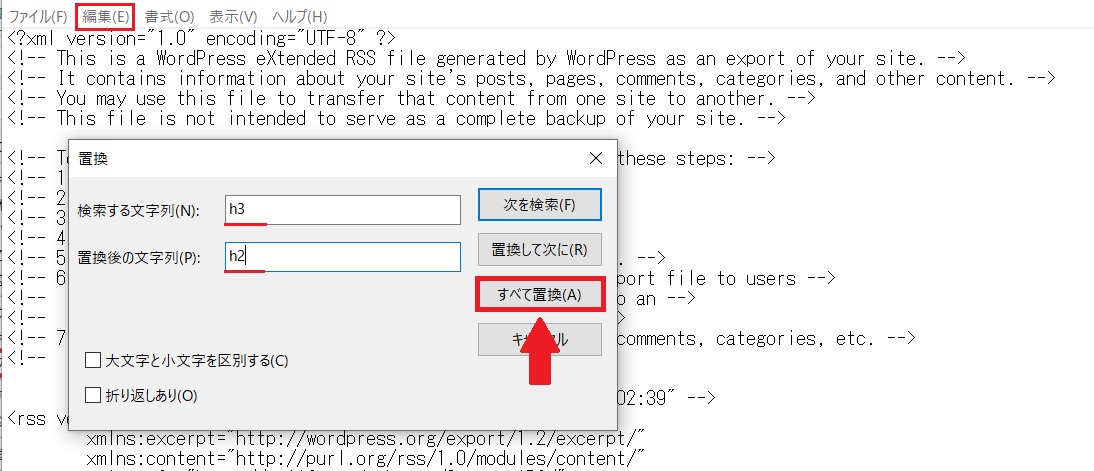
①でダウンロードしたはてなブログのファイルをダブルクリックして開くと、メモ帳が立ち上がるので、「編集」→「置換」へと進み、タグ変更を以下のように行います。
◎タグ変更の手順(注:必ずこの順番で行うこと!!)
①検索する文字列:h3、置換後の文字列:h2
②検索する文字列:h4、置換後の文字列:h3
③検索する文字列:h5、置換後の文字列:h4
※もし途中で間違えたということがあれば、保存せずにファイルを閉じ、最初からやり直す
それぞれ文字列を入力し、「すべて置換」をクリックすることを3回繰り返すということになりますね。

すべてを完了したら、「ファイル」→「上書き保存」と進み、ファイルを閉じてタグ変更が完了となります。
記事のインポート
それでは、いよいよ記事のインポートへと移っていきます。
先ほどと同様の手順で、プラグイン「Movable Type・TypePadインポートツール」をインストール・有効化してください。

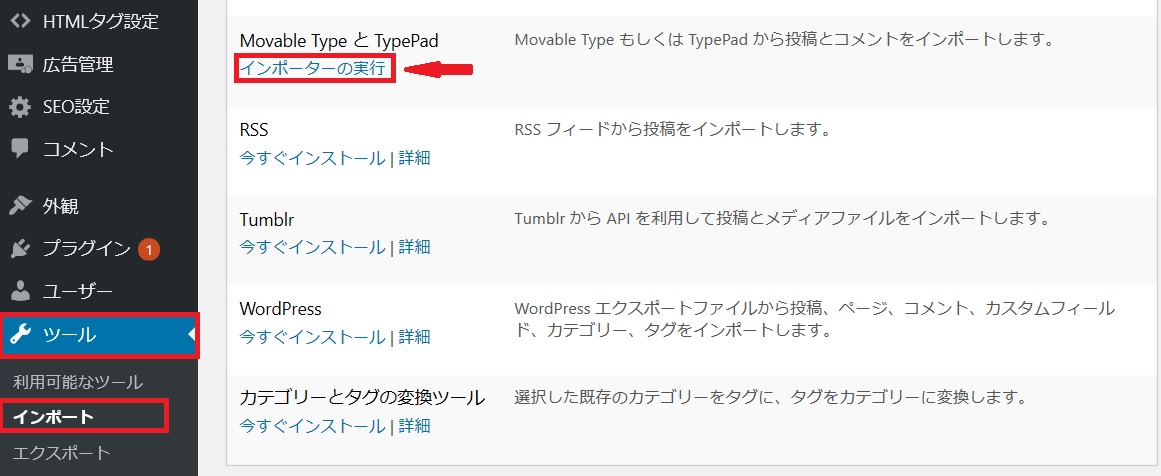
続いて、「ツール」→「インポート」と進み、Movable TypeとTypePadの中の「インポーターの実行」をクリックします。

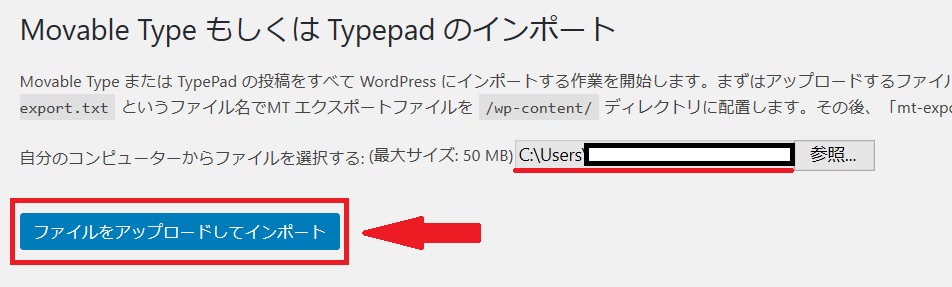
すると、インポーターが開くので、先ほど編集したファイルを参照し、「ファイルをアップロードしてインポート」をクリックします。

その後も、画面に従って進めていくと、記事のインポートを完了することができます。
記事の編集
ここまで進むと、記事のインポートが完了しているので、ワードプレスで記事の編集をできるようになります。
いくつか行っておくべきことがあるので、1つずつ進めていきましょう。
1つ目は、プラグインの「Classic Editor」をインストール・有効化することです。

これは、古いバージョンの編集画面を利用できるようにするプラグインで、現バージョンよりも使いやすく、利用している人も多いので、こちらを利用していくこととします。
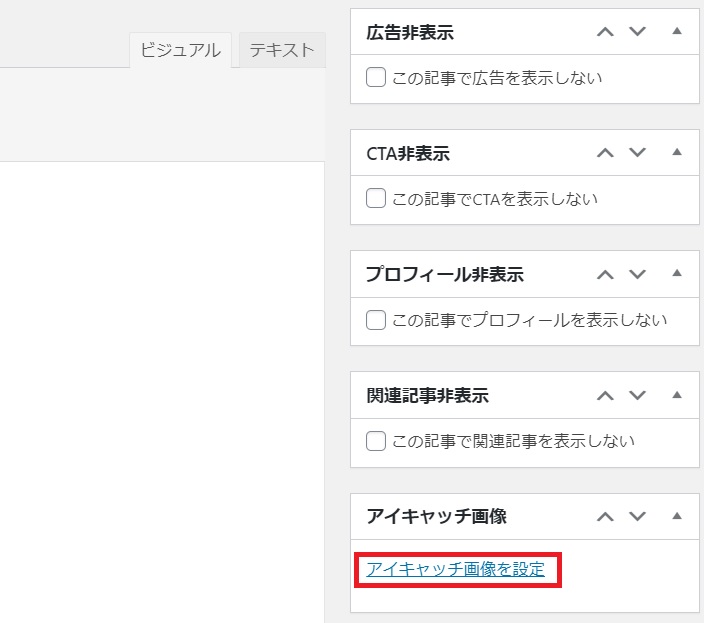
2つ目は、アイキャッチ画像の設定です。
はてなブログでアイキャッチ画像を設定していたとしても、記事のインポートでは反映されません。そのため、1記事ずつアイキャッチ画像を設定していきましょう。

3つ目は、目次の修正です。
Classic Editorのテキストモードで目次部分のタグを削除していきます。
<ul class=”table-of-contents”>から始まり、</ul>で終わる部分が目次を表すタグとなっているので、この部分を削除することとなりますね。
これも、1記事ずつ行っていくことになります。
気の遠くなるような作業が続きますが、リライトも重要な作業なので少しずつ進めていきましょうね。
ここまで進めば、ある程度はサイトのデザインも他人に見られても大丈夫な状態になっているのではないでしょうか。
この他にも、サイトのデザイン設定やブログカードの編集を行う必要がありますが、前者は、JINのテーマを利用している場合は、以下のようにマニュアルも用意されており、設定が進めやすくなっています。
後者に関しては、ひとまず時間がなかったので、私の場合は先にサーバーを切り換え、一般にサイトを公開したのちに、少しずつ編集を進めました。
それでは、ここまでの作業が終わったら、ついに本番環境へ切り替えていきます。
⑨サーバー切り替え
十分な編集作業を行い、全世界に公開しても大丈夫という確信が持てたら、最後にサーバー切り替えを行っていきます。
ネームサーバーの切り替え
はじめに、ネームサーバーを切り替えていきます。
これは、ドメインの向き先をこれまでのはてなブログからワードプレスへと切り替える作業となります。
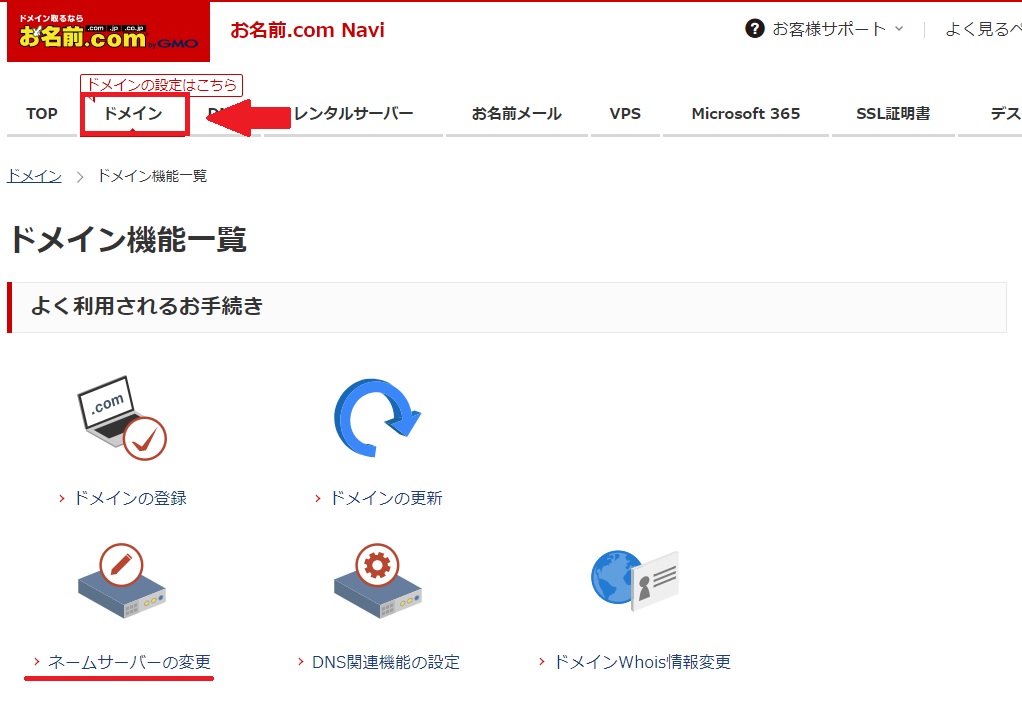
私の場合は、お名前.comでドメイン管理を行っているので、お名前.comにログインし、「ドメイン」→「ネームサーバーの変更」と進みます。

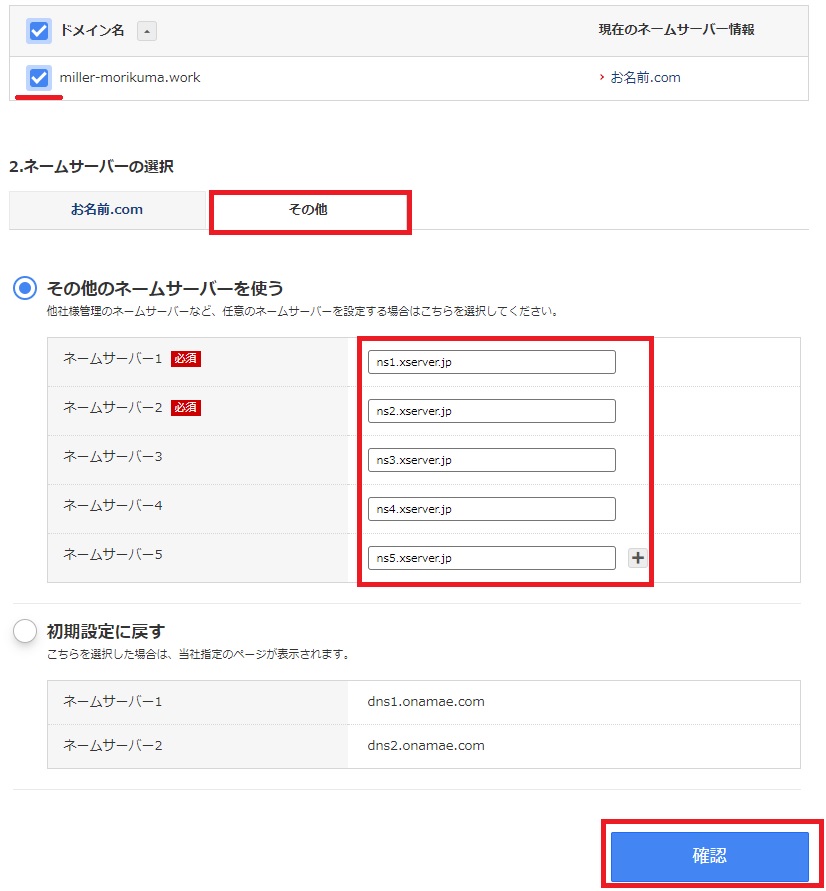
ドメイン名にチェックを入れ、「その他」をクリックし、ネームサーバー1~5を以下のように入力し、「確認」をクリックします。
◎エックスサーバーのネームサーバー
ネームサーバー1: ns1.xserver.jp
ネームサーバー2: ns2.xserver.jp
ネームサーバー3: ns3.xserver.jp
ネームサーバー4: ns4.xserver.jp
ネームサーバー5: ns5.xserver.jp

これにより、ネームサーバーの切り替えが完了となります。
DNSレコード設定
次に、DNSレコード設定を行っていきます。
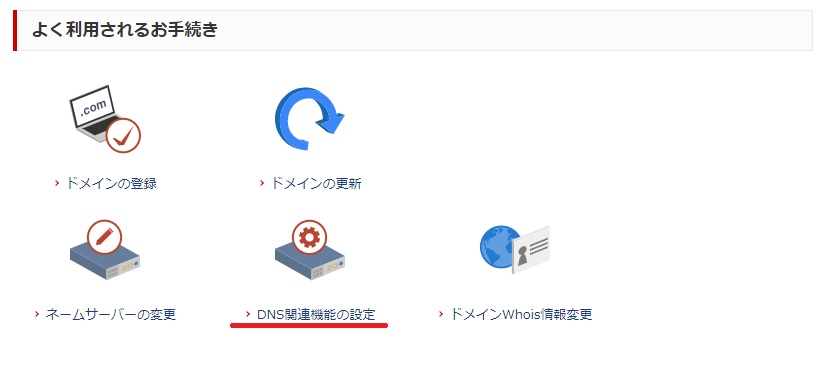
先ほどと同様に、お名前.comにログインし、「ドメイン」→「DNS関連機能の設定」と進みます。

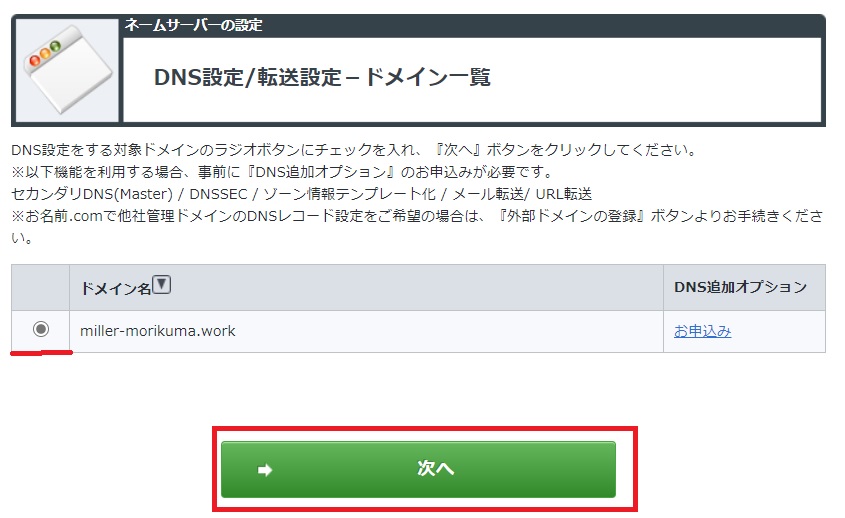
設定を行うドメイン名にチェックを入れ、「次へ」に進みます。

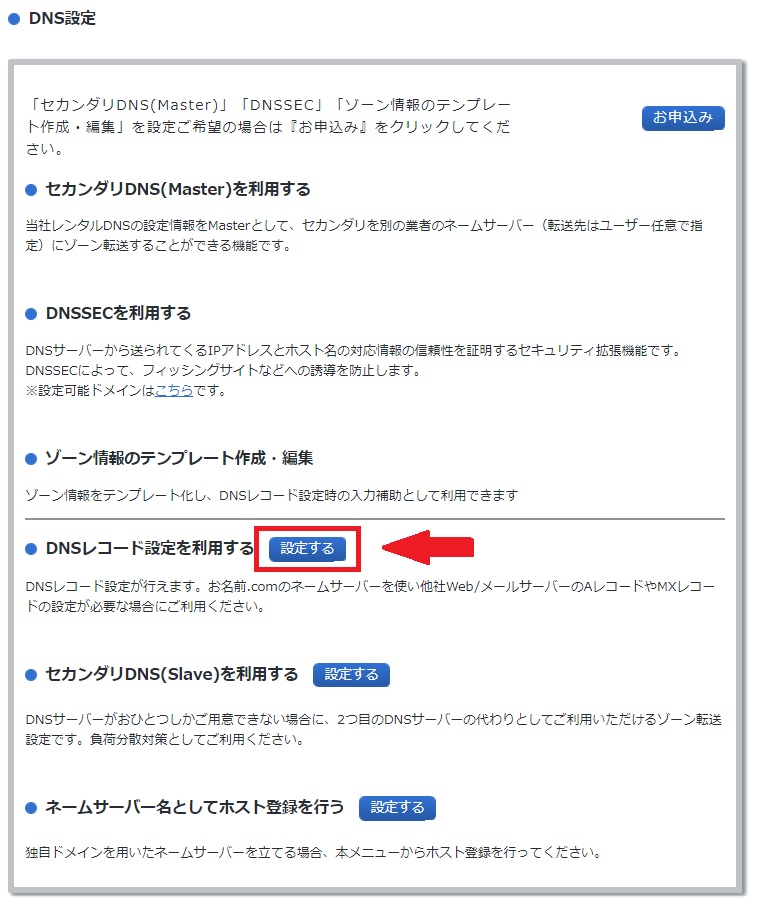
続いて、DNSレコード設定を利用するの中の「設定する」をクリックし、

hatenablog.comの欄の削除にチェックを入れて削除を行います。

これにより、サーバー切り替えが完了するのを待つことになります。
このサーバー切り替え作業に関しては、世界中のサーバーの向き先を新サーバーへ変更していく作業なので時間が約1日ほどかかります。
すぐには新たなサイトが表示されないかもしれませんが、焦らずに作業を続けましょう。
hostsファイルを元に戻す
上記のサーバーの切り替え作業を終えたら、編集したhostsファイルをもとに戻します。
⑤と同様の手順でhostsファイルを開き、追加したIPアドレス+半角スペース+ドメイン名の行のみを削除して上書き保存を行ってください。
はてなブログをnoindexにする
最後に、はてなブログに戻り、「設定」→「詳細設定」に進み、検索エンジンに登録させない(noindex, nofollow)にチェックを入れるようにしましょう。
以上の作業をすべて終えたら、はてなブログからワードプレスへの移行作業がすべて完了となります。
サーバーの切り替えが終わり、ワードプレスが公開されるようになったら、その状況によって適宜修正を加えたり、はてなブログからのリダイレクト設定を行ったり、SSL化の設定を行ったりなどの調整を行うようにしてくださいね。
まとめ
今回は、前回に引き続き、はてなブログを閲覧可能にしたままワードプレスに移行する方法を図解させていただきました。
振り返ると、移行作業は以下のようになっており、
~はてなブログからワードプレスへの移行作業の流れ~
①記事のバックアップを取る
②サーバーを契約
③サーバーとドメインを紐づけ
④ワードプレスの設置
⑤hostsファイルの書き換え
⑥ワードプレスを開いてみる
⑦ワードプレスの設定
⑧記事のインポートと編集
⑨サーバーの切り替え
2回目の今回は、このうちの⑦~⑨を解説してきました。特に⑧では、1記事ずつ編集しなければならないことも多いですが、今回解説している方法では、はてなブログを見られるようにしたまま移行作業を進めることのできるので、毎日少しずつでも進めていくようにしましょうね。
なるべく丁寧に解説してきたつもりですが、もし不明点などがあれば質問にも答えますので、お気軽にお問い合わせください。